根據玩學運算公司提供的說明書,我們可以知道 WiFiBoy Python 玩學機使用的螢幕是「ST7735S 驅動晶片,使用SPI介面」的LCD 螢幕,有效顯示範圍為 1.8 英寸,可顯示 26萬色。讀到這裡,心中便浮出了幾個問題:
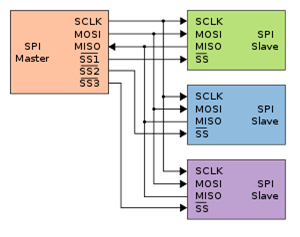
根據維基百科的介紹,SPI 介面的全名是「Serial Peripheral Interface Bus,SPI」,此介面首先由摩托羅拉公司於20世紀80年代中開發,後來成為行業規範,在SD卡與液晶顯示器中廣泛使用。
SPI 裝置之間使用全雙工模式通訊,SPI 介面使用四條訊號線,分別為:

我們請先記下這四個專有名詞,為來在閱讀相關技術文件時,會很有幫助。
ST7735S 液晶螢幕晶片是由台灣矽創電子所開發,給物聯網裝置顯示器用的驅動晶片。您可以到此連結來下載技術手冊。有興趣的學員可以慢慢累積電子零件的知識,就能逐漸看懂技術手冊。
為什麼市面上常見的開發版都會用這塊顯示器呢?原因不外乎,省電又便宜,加上過去很多學校都有在 Arduino 開發版上使用這張顯示器,因此沿用這個設備,程式移植與開發會省下不少時間。
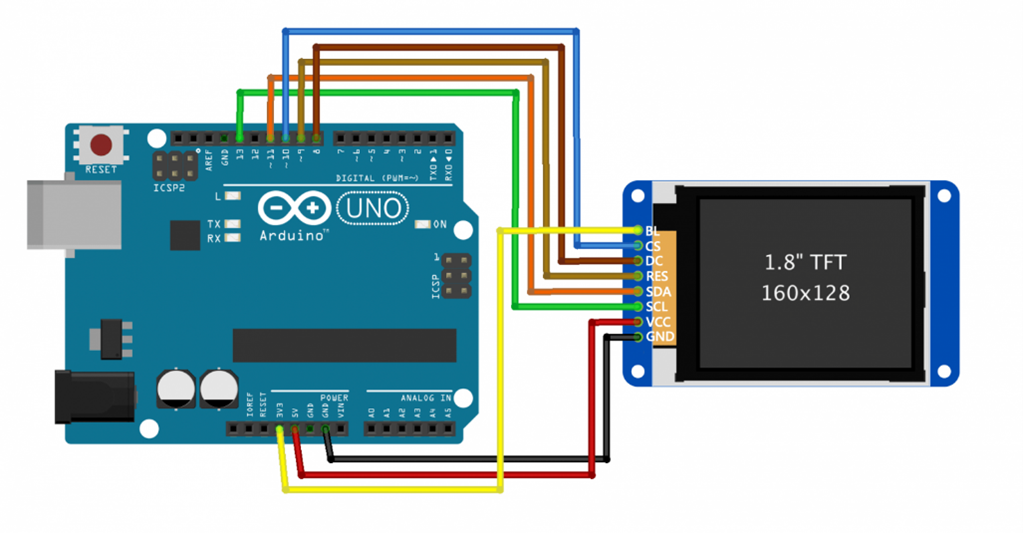
我們來看看如何用將 ST7735S 驅動的LCD 搭配開發版來使用:

過去在 Arduino 的範例程式中,常會看到引用
在 micropython 的環境中,就有許多熱心的網友,幫忙移植到 micropython 的函式庫中。因此,我們現在開發程式,只需要了解 SPI接線的專有名詞,才能識別各種開發版對應的腳位位址,正確接線。另外要知道如何引用相對應的 micropython 函式庫,驅動 ST77535 螢幕。最後更要善用已公開的繪圖公用函式庫,來減少我們開發控制螢幕顯示程式的時間。
玩學機已經幫我們整合好這些底層的電路、驅動程式與函式庫。我們終於可以擺脫當初使用Arduino
開發版的痛苦,更加專注在開發LCD螢幕上的應用程式。是不是很便利呢?
根據規格書上寫此螢幕是使用 18bits 的顏色,根據維基百科 Color depth 的說明,便宜的 LCD 都支援 18 bits 顏色,六條線給紅色R,六條線給綠色,六條線給藍色使用,2^6 x 2^6 X 2^6 = 262,144 種組合,也就是 262K 種顏色,所以才說可以顯示26萬色。
學員如果對於 LCD 螢幕顯示原理有興趣,可以參考這個「LCD 屏幕是怎樣工作的?」網路影片介紹。影片網址為「https://www.youtube.com/watch?v=ERCMS-gPlc8」。

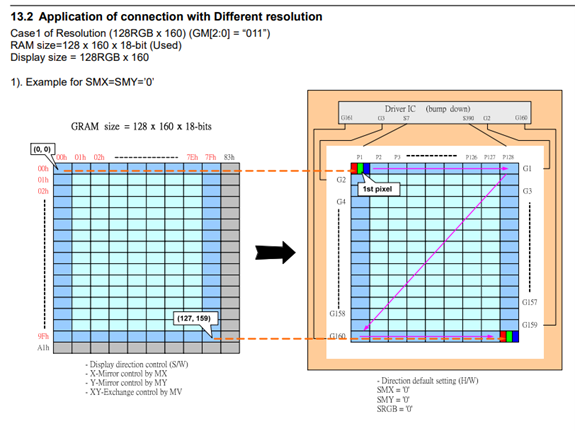
我們下堂課將要帶著同學編寫命令列程式,並將程式執行結果同時輸出到 LCD 螢幕上。要完成這些課程前,就需要了解控制螢幕的基礎,「座標定義」。
以前學數學的直角座標,原點通常是在左下角,往上y值增加,往下y值減少,往右x值增加,往左x值減少。但在電腦繪圖的環境,我們往往會把原點改為左上角。

未來我們在手寫草稿來設計程式畫面時,也會先列出圖形的頂點的數學座標,畫出草圖,讓您開發程式時,比較了解繪圖程式碼所描述的畫面。
WiFiBoy 玩學機顯示顏色採用16 bits 編碼,可減少記憶體使用,加速顯示速度。顏色編碼的規則是
RRRRR(5 bits) + GGGggg(6 bits) + BBBBB(5 bits) 組成 16 bits ,兩個位元組(bytes)。再進行一次位元組交換後所得到的數值。也就是最後顏色為[gggBBBBB][RRRRRRGGG] 兩個位元組值。
舉例來說,紅色為 [RRRR RGGG gggB BBBB] = [1111 1000 0000 0000],紅色位元都是1,綠色位元與藍色位元都是0。因此對照成十六進位數值為 「F800」,位元組交換,就變成 「00F8」,轉換成十進位,則為 15 x 16^1 + 8 X 16^0 = 248。
我們再來練習一個例子,綠色是 [0000 0111 1110 0000] = [07E0],位元組交換後,數值為[E007],轉換為十進位數就是 14 X 16^3 + 7 = 57,351。
我們從 WiFiBoy 內建模組中取出預設的顏色名稱對照表,方便各位學員來取用各種顏色。
WiFiBoy 模組內支援上表 19 種顏色定義,未來我們就用顏色的英文名稱來取得顏色值。例如,我們要清除螢幕,將背景色設定為「粉紅色」。我們就可以執行,wb.cls(wb.PINK)。
如果要用隨機顏色來改變螢幕背景色,就可以使用亂數函數 wb.rand()。透過 wb.rand(65536)取得任何一個 0 ~ 65535 的顏色值,結合清除螢幕指令,就可以組合成一個讓「螢幕隨機變色」的指令。
wb.cls(wb.rand(65536))
今天我們就聊到這裡,明天我們再來談談「小龜畫圖模組教學」。
